Vue3
Node.js
TypeScript
路由
接口请求
状态管理
实战项目
求职与未来发展
Pinia
Pinia 是一个状态管理库,什么是状态管理库?我们又为什么需要 Pinia 呢?
当我们需要在 Vue 的组件(页面)中共享状态(变量)时,总是特别的麻烦。如果是父子间的组件还可能通过 v-model 的方式共享,但多个没有父子关系的组件(页面)使用 v-model 共享状态就是不可能的。
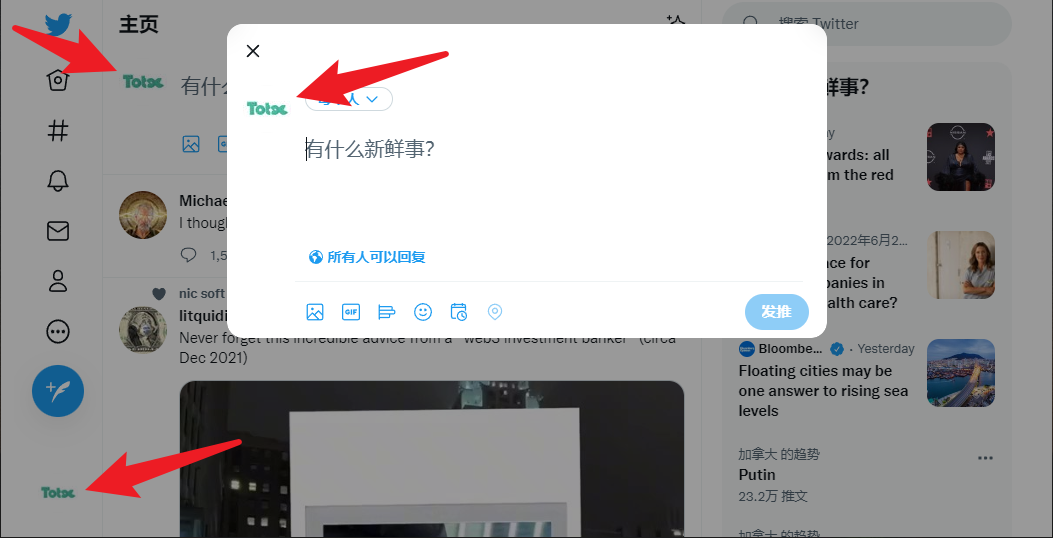
又总是有很多状态不得不在各种组件(页面)间使用。比如以下的 twitter 页面,用户登录后的头像就同时出现在了页面的三个地方。它们应该由同一个状态管理,相互保持一致。

而状态管理库,就解决了这个问题,让我们可以在任意组件(页面)管理同一个状态。
$$tip
也许很多人听说过 Vuex 这个状态管理库, Pinia 最初是作为 Vuex5的实验版本推出的(目前 Vuex 的最新版为 4), Pinia 的开发团队中有很多人也来自 Vuex 团队。
而随后大家发现 Pinia 已经足够好用且成熟,随之连 Vuex 文档中都推荐使用 Pinia。
$$
$$tip
更多信息,查看 Pinia 官方文档,https://pinia.vuejs.org/introduction.html
$$
上手 Pinia
下面我们以一个计数器的案例来实验 pinia,使用 options API 的写法。
安装 pinia
使用 npm install pinia 命令安装 pinia。
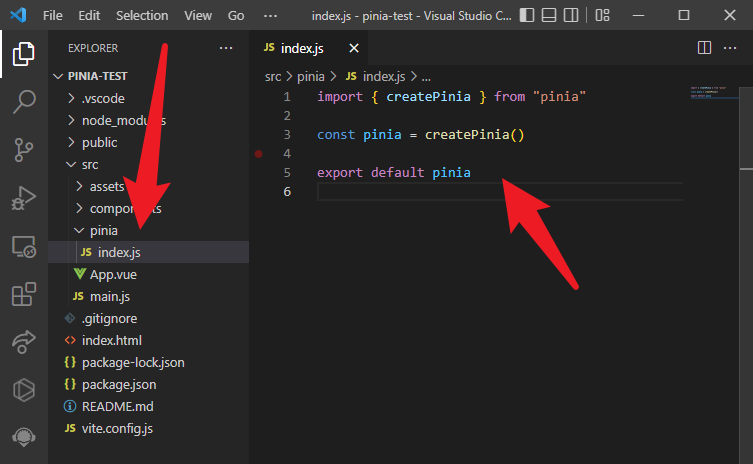
创建 pinia
// pinia/index.ts
import { createPinia } from "pinia"
const pinia = createPinia()
export default pinia

挂载 pinia 到 vue 上
// main.ts
import { createApp } from "vue"
import App from "./App.vue"
import pinia from "./pinia"
const app = createApp(App)
// 挂载 pinia
app.use(pinia)
app.mount("#app")
创建 Store
// stores/counter.ts
import { ref, computed } from "vue"
import { defineStore } from "pinia"
export const useCounterStore = defineStore("counter", () => {
const count = ref(0)
const doubleCount = computed(() => count.value * 2)
function increment() {
count.value++
}
return { count, doubleCount, increment }
})
使用 Store
// App.vue
<template>
<h1>计数:{{ counterStore.count }}</h1>
<h1>双倍计数:{{ counterStore.doubleCount }}</h1>
<button @click="counterStore.increment()">加一</button>
</template>
<script setup lang="ts">
import { useCounterStore } from "@/stores/counter"
const counterStore = useCounterStore()
</script>