CSS 基础
取值单位
外观样式
布局样式
动画样式
工具与规范
实例练习
CSS 是什么 ?
层叠样式表(英语:Cascading Style Sheets,缩写:CSS;又称串样式列表、级联样式表、串接样式表、阶层式样式表)是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,由W3C定义和维护。
通俗点来说,我们使用 CSS 控制页面元素的颜色、大小、位置、间距等等一系列样式。
比如下面的代码将所有的 h1 元素设置成了粉色。
h1 {
color: pink;
}
$$demo
<h1>三眼鸭的编程教室</h1>
<style> h1 { color: pink; } </style>
$$
CSS 历史
- CSS1 - 1996年12月发布
- CSS2 - 1998年5月发布
- CSS3 - 未正式发布,由 1999年开始制定,其中大部分标准已经被各浏览器支持
- CSS4 - 未正式发布,由 2011年9月29日开始设计
文件扩展名
CSS 文件的扩展名为 .css 。
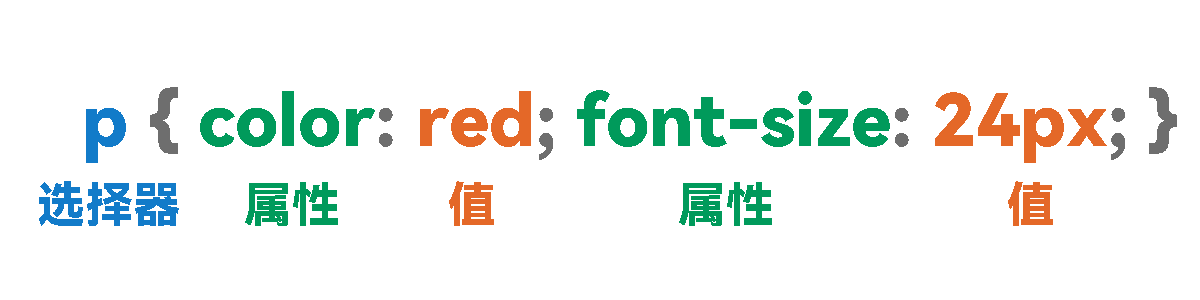
CSS 语法

选择器:决定了应用样式的元素。
属性名:要应用的样式名。
属性值:样式属性的值。