HTML 基础
常用的元素
工具与规范
实例练习
路径
不管是查看图片,还是打开游戏,打开网站,都需要给计算机提供一个位置,这个表达位置的方式就是路径。
而路径会分为相对路径与绝对路径。
- 相对路径:相对于当前目录的路径被称为相对路径。
- 绝对路径:所有非相对路径的路径。
符号标识:
/:指向根目录,不同情况下根目录的指向不同,在项目中的根目录通常指向项目文件夹。./或没有时:指向当前目录。../:指向上级目录。
相对路径
示例:
- logo.png:当前目录下的 logo.png 文件。
- ./logo.png:当前目录下的 logo.png 文件。
- ../logo.png: 上级目录下的 logo.png 文件。
- ../images/logo.png: 上级目录下的 images 文件夹下的 logo.png 文件。
$$tip
总结,以下开头的都属于相对路径:
- 文件名
./../
$$
绝对路径
示例:
- /logo.png:根目录下的 logo.png 文件。
- C:\images\logo.png:C 盘下的 images 文件夹下的 logo.png 文件。
- /images/logo.png:根目录下的 images 文件夹内的 logo.png 文件。
- https://3yya.com/logo.png:3yya.com 网站下的 logo.png 文件。
$$tip
总结,以下开头的都属于绝对路径:
/- 盘符
http
$$
$$tip
只有 Windows 中使用 \ (反斜杠)作为路径分隔符,UNIX 或网络地址中都使用的 / (斜杠)。推荐统一使用 / ,因为大部分情况下 / 在 Windows 中也能正确识别。
$$
练习
- 以下的路径分别是属于相对路径还是绝对路径?
1. index.html
2. https://3yya.com/index.html
3. /web/index.html
$$answer
- 相对路径。
- 绝对路径。
- 绝对路径。
$$
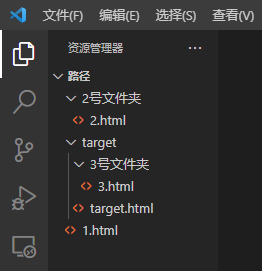
- 假如存在以下项目结构,在
1.html、2.html、3.html中使用<a>元素,并分别使用相对与绝对路径的方式指向target.html文件。

比如 1.html :
<h1>1.html</h1>
<!-- 绝对路径 -->
<a href="/target/target.html">绝对路径</a>
<!-- 相对路径 -->
<a href="./target/target.html">相对路径</a>
$$answer
2.html :
<h1>2.html</h1>
<!-- 绝对路径 -->
<a href="/target/target.html">绝对路径</a>
<!-- 相对路径 -->
<a href="../target/target.html">相对路径</a>
3.html :
<h1>3.html</h1>
<!-- 绝对路径 -->
<a href="/target/target.html">绝对路径</a>
<!-- 相对路径 -->
<a href="../target.html">相对路径</a>
$$