CSS 基础
取值单位
外观样式
布局样式
动画样式
工具与规范
实例练习
vertical-align 用以设定行内元素的垂直对齐方式,常用取值有以下:
- baseline:默认值,元素与父元素的基线对齐。
- top:元素与整行的顶部对齐。
- middle:元素与整行的中部对齐。
- bottom:元素与整行的底部对齐。
- text-top:元素与父元素字体的顶部对齐。
- text-bottom:元素与父元素字体的底部对齐。
- 长度:相对于基线往上的长度。
- 百分比:相对于基线往上的长度,百分比是相对于
line-height而言。
$$tip
其他的取值因使用不多或兼容性的原因不再介绍,感兴趣的可以看 MDN 的 vertical-align 介绍。
$$
$$tip
vertical-align只对行内元素、行内块元素和表格单元格元素生效,不能用于块级元素。
$$
<iframe height="300" style="width: 100%" scrolling="no" title="演示" src="https://codepen.io/3yya/embed/JjOegyW?default-tab=result&editable=true&theme-id=light" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true"></iframe>
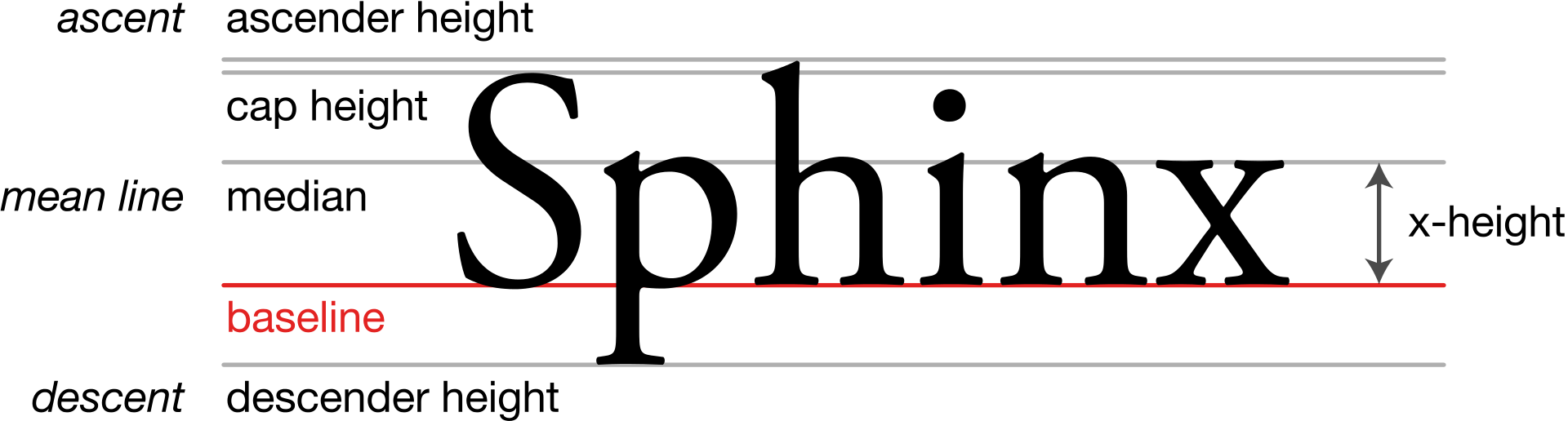
基线 baseline
基线是大部分文本排列的基准线,对于英文字符来说,一部分字符会向下延伸超过基线,比如 p 。