Vue.js 实例的生命周期
浏览 644
课文
这节课我们来对 Vue 实例的生命周期进行初步的了解。
当 Vue 实例被创建后,它会经过以下几个被称为生命周期步骤的方法。
生命周期方法一直持续到实例终止。我们需要理解才能正确使用它们的功能。
当创建 Vue 实例时,Vue 会进行数据绑定,这让我们的数据和视图保持同步。
而这个过程中,真正的 DOM 与虚拟 DOM 的更新也是在 Vue 的整个生命周期中进行的。
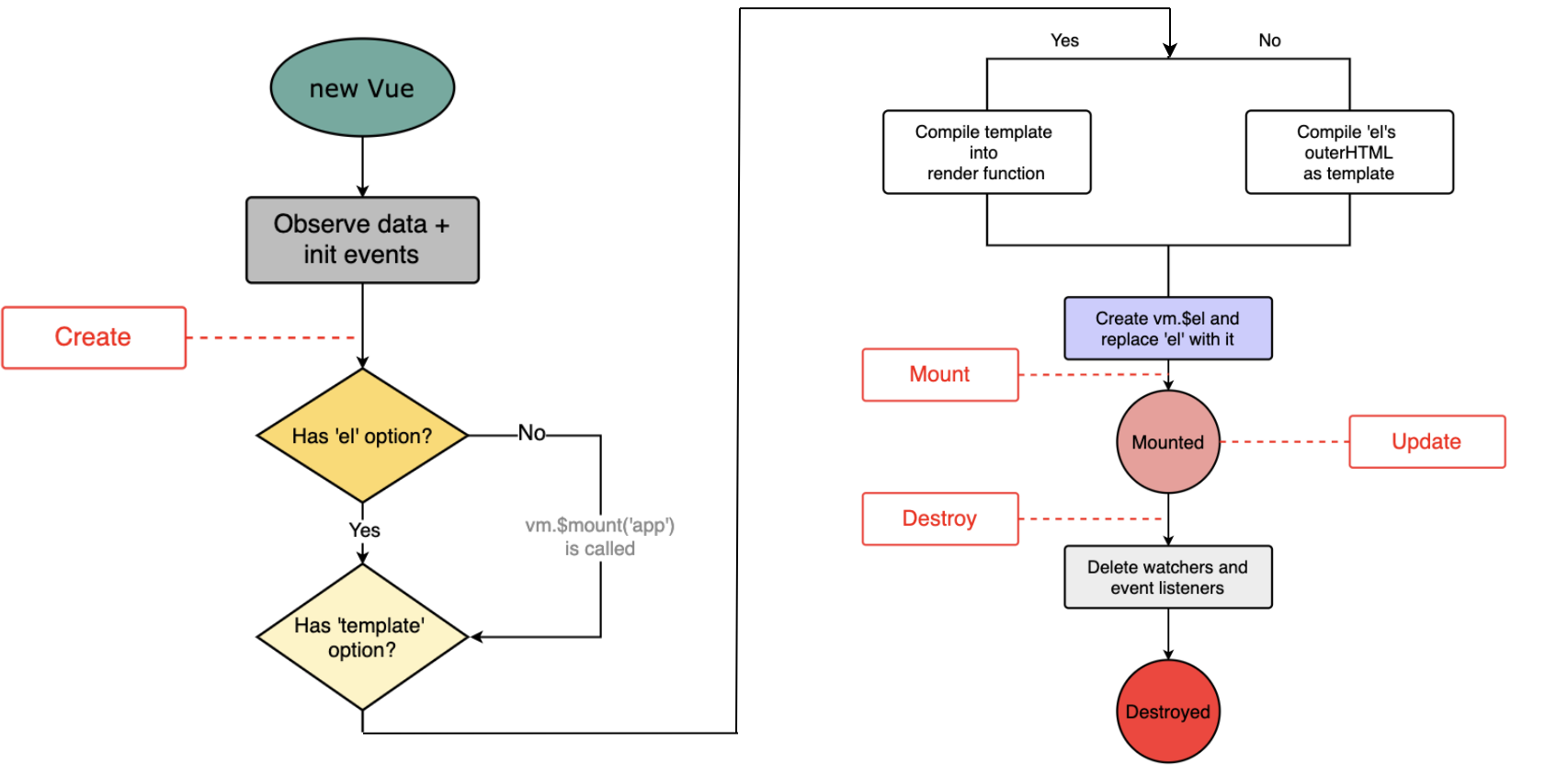
Vue 的生命周期分为四个主要阶段:
- create
- mount
- update
- destory
这里对每个阶段所做的事情进行一个简要的说明。
在 create 阶段中,实例与事件、注入和反应性一起被初始化。在初始化完成后,mount 阶段开始用 template 中的内容来替换目标元素。在这个过程中,Vue 会根据 data 和 methods 对 template 中的内容进行重新渲染并创建虚拟 DOM。这就是 update 阶段。最后,当实例的生命周期结束时,进入 destory 阶段。这个阶段负责释放资源、删除变量和清理组件。

评论
暂无评论