教学理念
课程介绍
开发工具
推荐 Visual Studio Code (简称 VSCode) 作为我们之后的开发工具。
VSCode 目前是最流行的编辑器,也是 Vue 的推荐编辑器。

Vue 的作者尤雨溪也是使用的 VSCode。

下载安装
VSCode 是开源的、跨平台的、完全免费的。
我们可以直接打开 Visual Studio Code官网 选择相应的系统版本,即可下载安装。
插件安装
VSCode 不止可以用来开发前端,也同样支持很多其他场景的开发。这是因为 VSCode 的强大依赖于其插件生态。
因此刚开始使用 VSCode 开发时通常需要安装一些相关的插件,对于 Vue 的开发可以使用官方推荐的插件 Volar。
还推荐安装一些前端常用的插件,具体可以参考我们出的一个 b 站视频:VS Code 网页前端开发的配置与插件。
推荐插件
- Chinese (Simplified) - 中文化
- Live Server - 运行页面
- Path Intellisense - 智能补全路径
- Prettier - Code formatter - 格式化代码
- CSS Navigation - 定位样式
- Tabnine AI Autocomplete - 人工智能代码补全
- Volar - Vue3 插件
Chinese 与 Prettier 这两个插件还需要进一步配置才能使用。 Chinese 的配置可以跟随其官方文档进行,写得很清楚了。
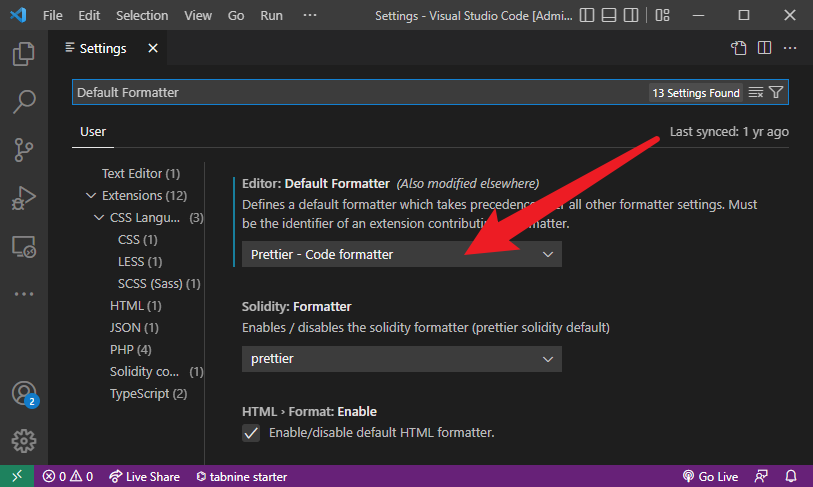
Prettier 的配置
按 CTRL/CMD + , 调出配置界面,搜索 Default Formatter 将其设置为 Prettier 。

推荐配置
同步 HTML 标签修改
按 CTRL/CMD + , 调出配置界面,搜索 Linked Editing 后将其勾上。
保存自动格式化
按 CTRL/CMD + , 调出配置界面,搜索 Format On Save 后将其勾上。
括号匹配着色
按 CTRL/CMD + , 调出配置界面,搜索 Bracket Pair Colorization 后将其勾上。
快捷键
上手 VSCode
在 VSCode 中是将一个文件夹当作一个项目,通常的开发步骤是先创建一个项目文件夹,再用 VSCode 打开文件夹,最后在 VSCode 中编辑项目。
以下以开发一个 HTML 项目为例。
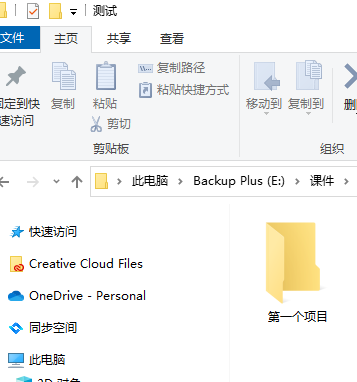
1. 创建项目文件夹
在电脑的任意位置创建一个文件夹,文件夹的名字会在 VSCode 中被作为项目名。

2. VSCode 打开文件夹
在 VSCode 中选择 File(文件) → Open Folder(打开文件夹) 来打开我们刚建立的文件夹。

3. 创建代码文件
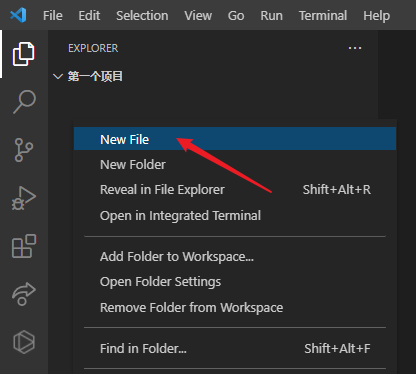
在文件管理器 右键 → New File(新建文件) ,将文件命名为 index.html 。

打开文件输入以下代码, CTRL/CMD+S 保存。
<h1>三眼鸭的编程教室</h1>
4. 运行项目
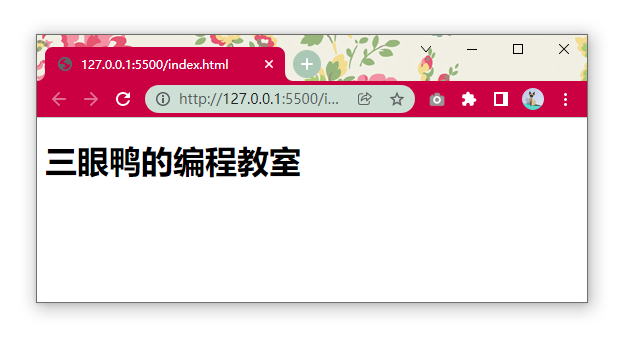
点击右下角的 Go LIve(需要装插件 Live Server)用浏览器打开网页。

运行结果: