教学理念
课程介绍
开发工具
课程介绍
本课程是 0 基础的 Vue 前端就业课,内容涵盖了初中级前端开发工程师开发必备技术栈。
内容知识点见知识图谱章节。
上课安排
时间
周一至周五(工作日)每晚 8 : 00 至 10 : 00。
软件
使用钉钉授课。
教学方法
- 先介绍相关概念,应用场景,展示样例。
- 教授相关的知识点。
- 讲解几个相关例子。
- 布置作业。
- 学生完成作业后交由老师批改。
- 重复以上过程。
- 每隔一周左右,会通过一个集合了之前所有知识点的小案例来串联学到的知识。
- 大概每周会有一个集中答疑环节。
- 每学完一个大章节,会通过一个较大的案例来回顾之前的知识点。
- 课程最后会有两三个较大的实战项目。
教学方法的小示例:认识 HTML
介绍概念
HTML、CSS、JavaScript 共同组成了我们能看到的任意网站,他们在网页中所起的作用各有不同。
- HTML:描述页面上存在有哪些元素,比如一个按钮,一段文本。
- CSS:描述页面上元素的样式、排列方式,比如按钮的大小,文本的颜色。
- JavaScript:定义页面上的功能,比如点击这个按钮是登录还是注册。
教授知识点
在 HTML 中使用各种标签来描述不同的元素,比如:
- p:段落元素。
- button:按钮元素。
元素由以下三个部分组成:
- 开始标签:象征着一个元素的开始,由尖括号包含元素名。
- 结束标签:象征着一个元素的结束,与开始标签类似,只是多了个斜杠在元素名前。
- 元素内容:元素的主体内容。

以下就是一段 HTML 代码:
<p>三眼鸭编程</p>
<button>我是一个按钮</button>
计算机是靠文件扩展名来判断文件类型的, HTML 文件的扩展名是 .html 。
新建一个空的 .txt 文档,输入以上代码,并将文件扩展名修改为 .html ,文件会变成一个浏览器的图标。

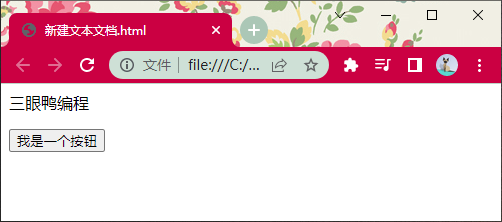
双击之后浏览器打开,就可以看到代码的执行效果。

$$tip
如果文件名中不包含扩展名,可以在设置中打开。
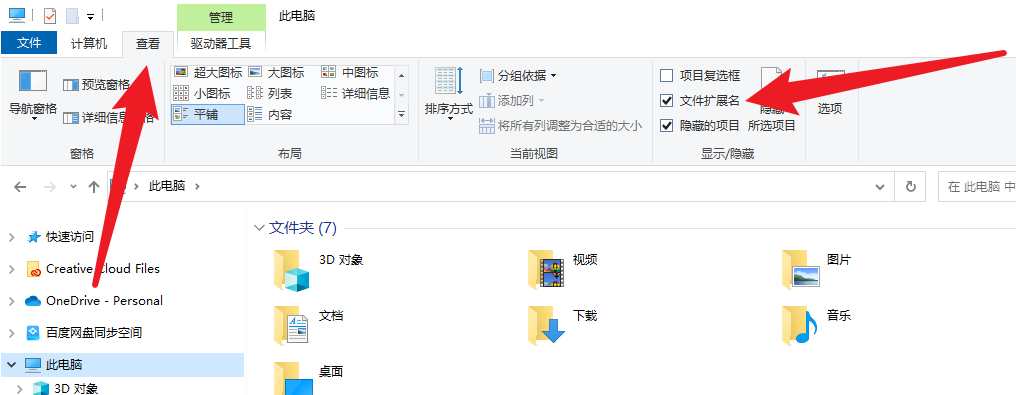
- 随便打开一个文件夹。
- 点击上方工具栏的查看。
- 勾选显示文件扩展名。

$$
课后作业
- 写出你的第一个网页,在网页中显示你的名字。