第一个 HTML 页面
浏览 712
课文
第一个 HTML 页面
在桌面上新建一个文本,输入以下代码保存。

<h1>三眼鸭yyds</h1>
将文件的后缀改成 html, 双击打开。

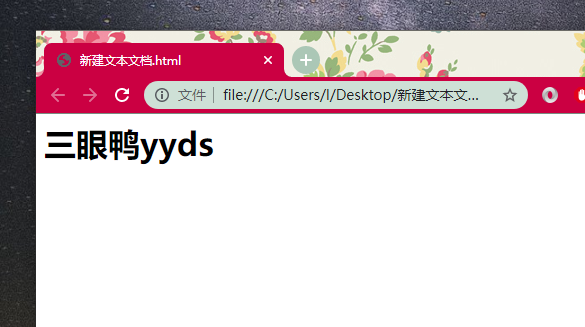
不出意外会显示一个网页,网页上用大号加粗字体显示了 三眼鸭yyds .。

其中 <h1> 是一级标题的开始标签, </h1> 则是一个结束标签。开始标签与结束标签是一一对应的,它们构成了一个元素。这里则是构成了 一级标题 这个元素。
HTML 页面
HTML 是 HyperText Markup Language 超文本标记语言 的缩写。
以下代码是一个较为完整的 HTML 页面 。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>三眼鸭</title>
</head>
<body>
<h1>三眼鸭yyds</h1>
<p>欢迎来三眼鸭学编程</p>
</body>
</html>
**<!DOCTYPE html>**声明这是一个 HTML 页面<html>HTML 页面的根元素<head>头部元素,包含一些引入文件,元信息等<meta charset="utf-8">网页编码格式为 utf-8<title>元素描述了文档的标题<body>页面上的可见元素<h1>一级标题<p>文本段落
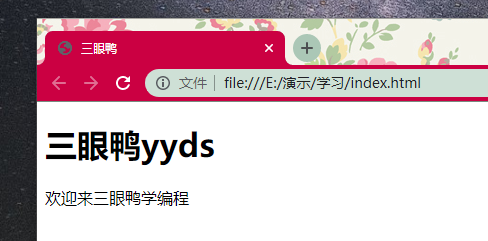
代码运行结果如下,<title> 标签的内容就是浏览器的标题,而只有 <body> 元素内的内容才会显示在页面上。

通过上面这个例子我们发现 HTML 元素是可以 嵌套 的,这是 HTML 最大的特点与实用性所在,因为页面中很多元素都是嵌套的,便可以用 HTML 轻易地表达出来。
比如三眼鸭的首页元素同样也是一层一层的嵌套关系。

实战
写一个网页,标题是你的名字,页面内容是你的座右铭。
解析
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>路飞</title>
</head>
<body>
<p>我是要成为海贼王的男人。</p>
</body>
</html>
评论
暂无评论