开发环境的配置
浏览 922
课文
使用记事本来写代码显示我们太逊了,我们需要一个更酷炫更方便的开发工具。
这里推荐大家使用 Visual Studio Code 编辑器,先到其官网下载安装。
官方网站:https://code.visualstudio.com
有关 vscode 可以看我们B站的一个视频了解一下。
为什么 Visual Studio Code 被誉为 IDE 中最强的男人:https://www.bilibili.com/video/BV13v411w7Fb
安装后需要对其进行配置,安装一些相关插件,也可以参考以下这个 B站视频。
VS Code 网页前端开发的配置与插件:https://www.bilibili.com/video/BV1P64y187Fh
在进行配置前先说明一下几个专有名词。
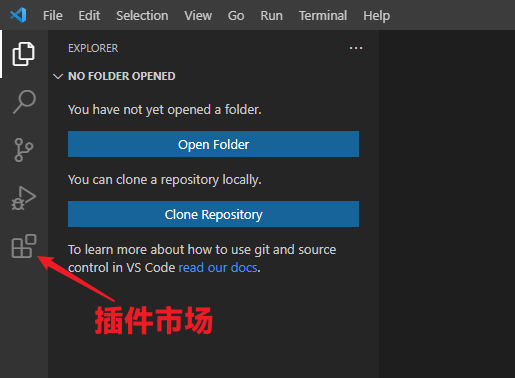
插件市场
vscode 自身的产品思路就是一个轻量级的开发工具加上繁荣开放的插件市场组成。因此很多强大的功能需要通过安装插件来实现,目前 vscode 的插件市场中已经有着三万个插件。
通过 侧边栏上的按钮 或快捷键 Ctrl + Shift + X 打开 vscode 的插件市场。

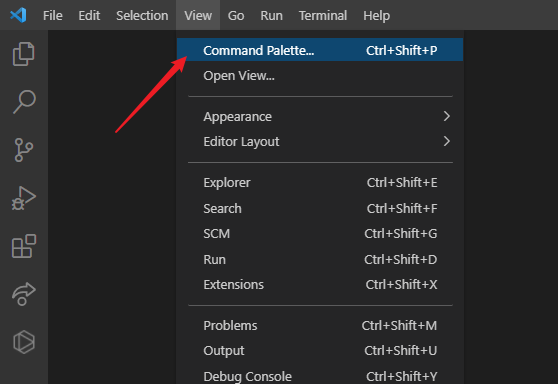
命令面板
vscode 的命令面板能让我们快速方便地执行很多功能与命令,包括自身的设置和插件提供的功能等。
通过 View -> Command Palette 或者快捷键 Ctrl + Shift + P 可以打开命令面板。

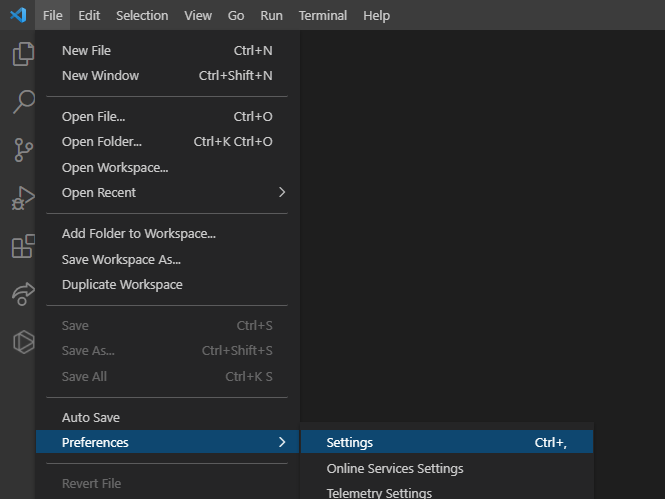
配置面板
通过 File -> Preferences -> Settings 或 Ctrl + , 打开配置面板。

相关配置
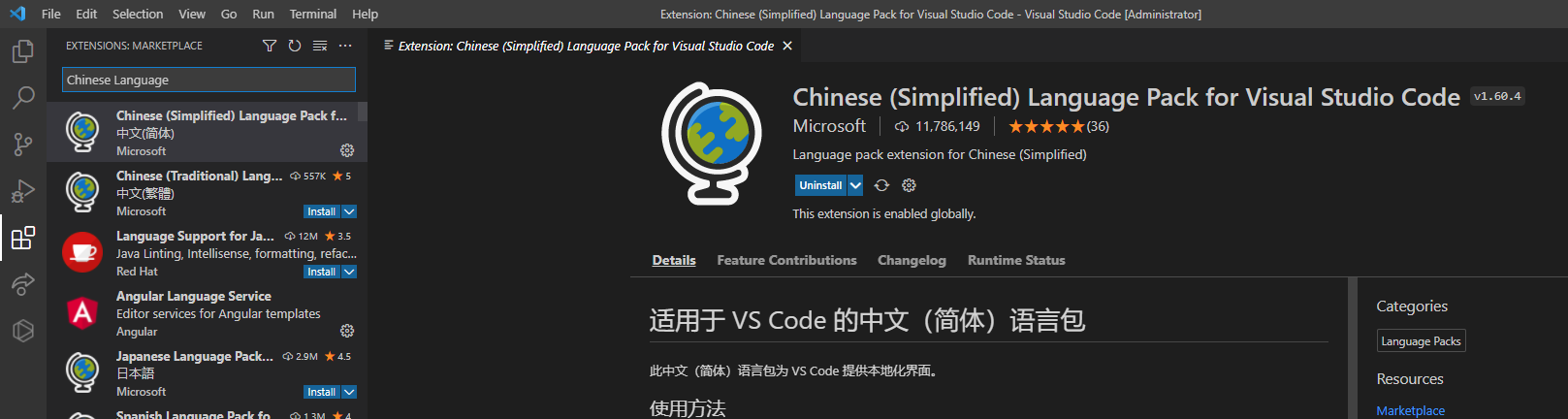
中文化
vscode 默认是中文语言,一些同学可能会有中文上的需要,此时我们可以安装一个插件。
下载页面:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
也可以通过左边的侧边栏安装。

安装完插件后我们需要将语言切换成中文。
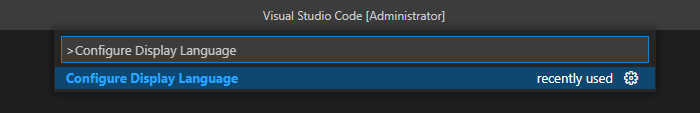
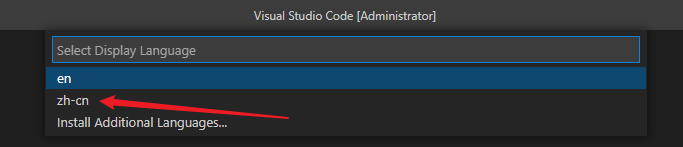
按下 Ctrl + Shift + P 打开命令面板,输入 Configure Display Language 回车后选择 zh-CN ,重启编辑器切换成中文。


同步标签修改
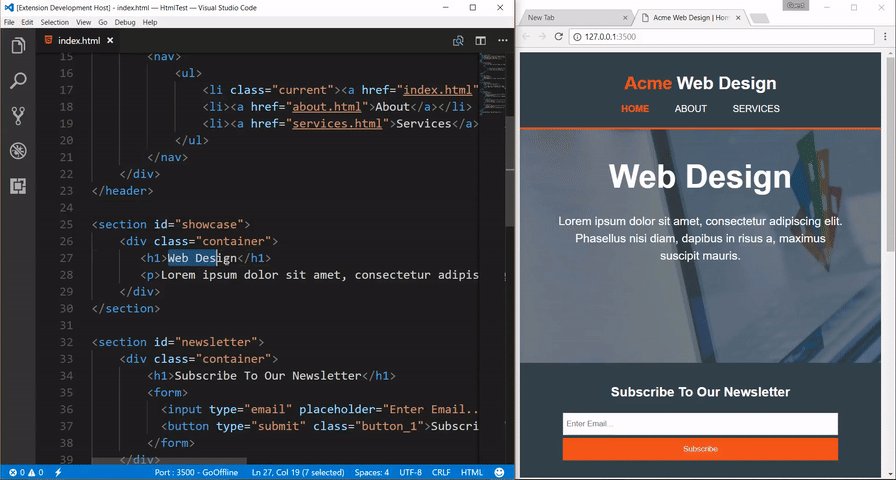
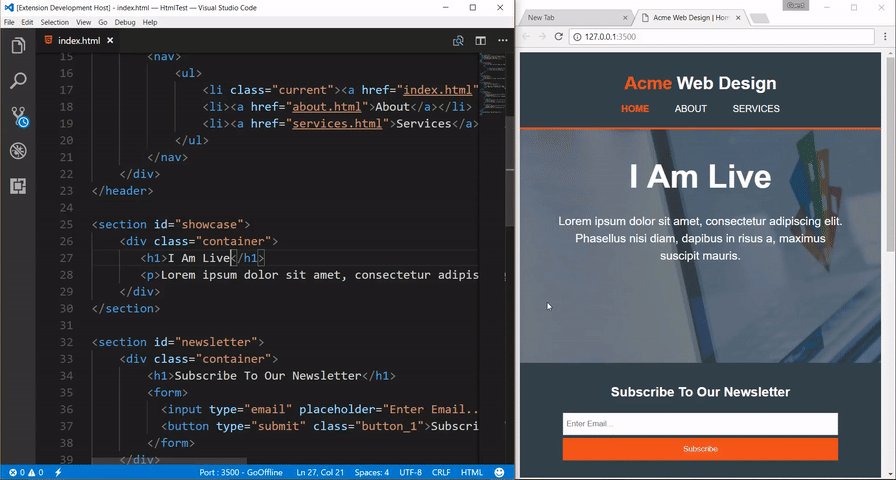
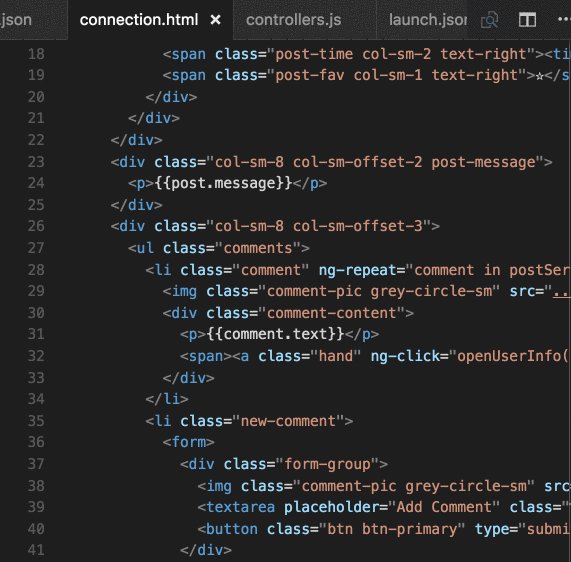
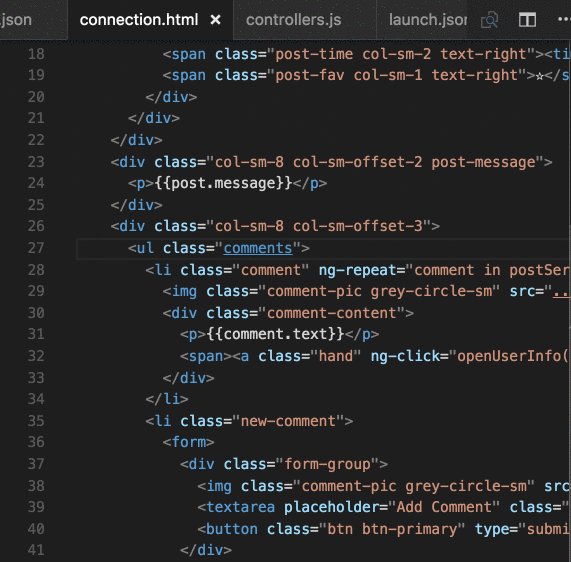
如果我们修改一个 HTML 的标签,需要先修改开始标签再修改结束标签,很不方便。
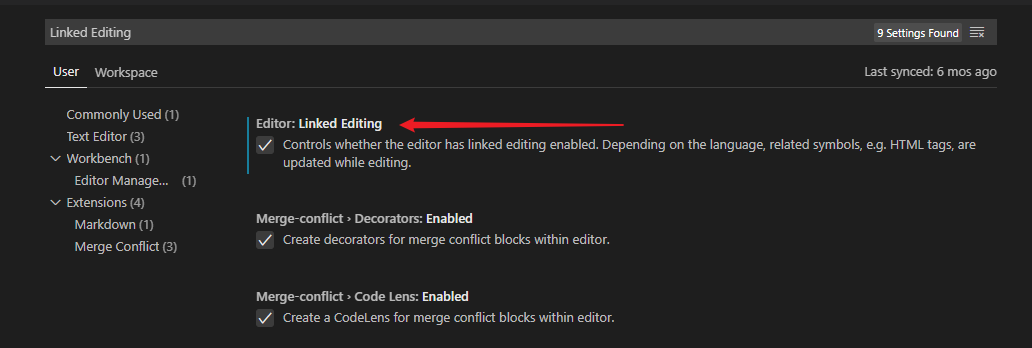
打开配置面板,搜索 Linked Editing ,将配置选项勾上,便能同步前后标签的修改。


插件推荐
Live Server
插件页面:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
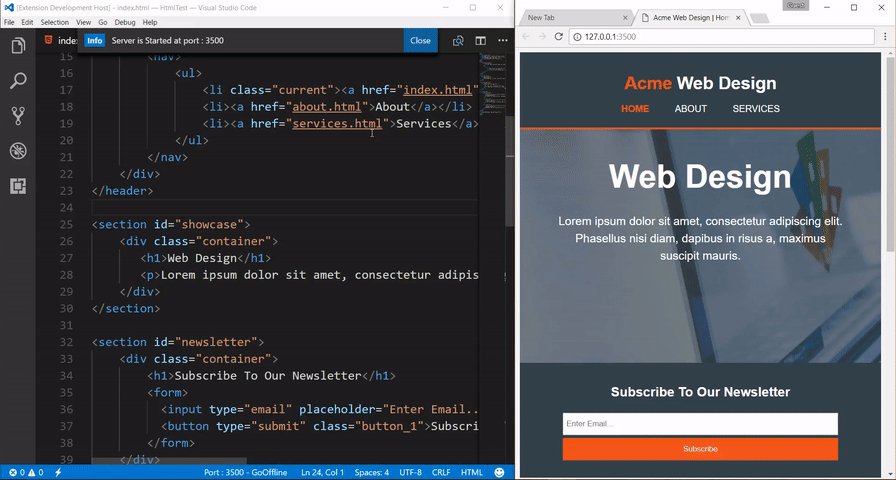
Live Server 可以将当前项目映射到本地的 IP 的端口,通过这个端口就可以像访问网站一样访问项目文件,对我们前端项目开发中的实时预览很有帮助。

Prettier - Code formatter
插件页面:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Prettier 是一款强大的格式化插件,支持多种前端语言。
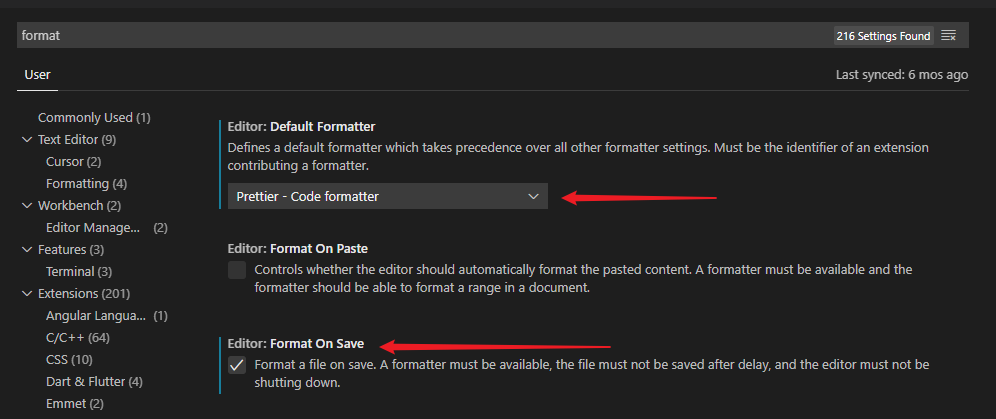
安装插件后还要配置一下,按下 Ctrl + , 打开配置面板,输入 format 过滤配置项。将 Default Formatter (默认格式化工具) 选择为 Prettier,我个人还习惯将 Format On Save (保存时格式化) 勾选上。

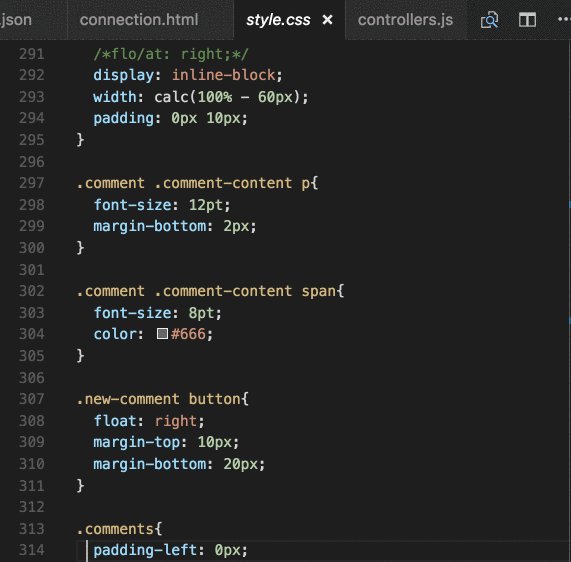
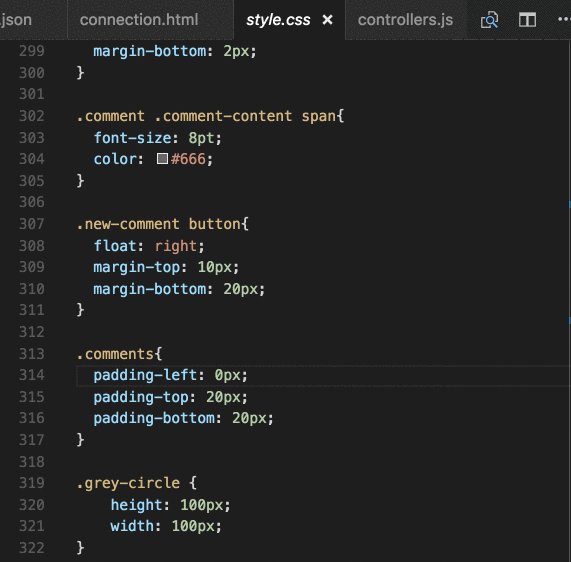
CSS Peek
插件页面:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
CSS Peek 能够帮助我们快速地定位、预览样式的定义。

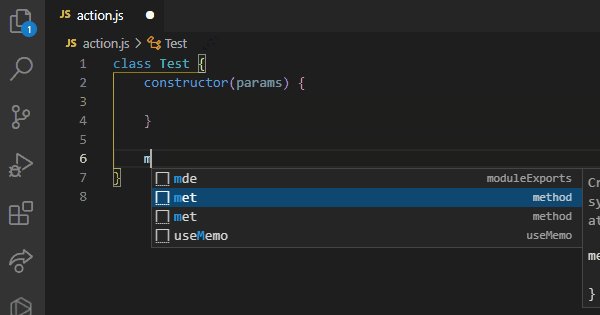
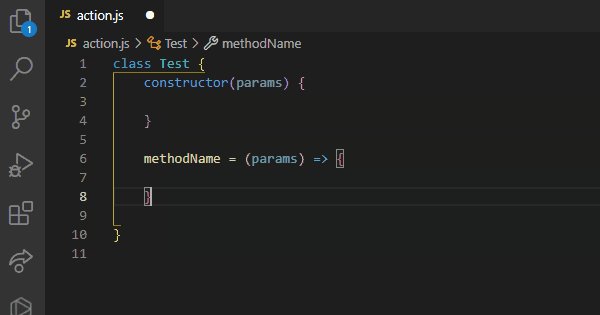
JavaScript (ES6) code snippets
插件页面:https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
JavaScript (ES6) code snippets 可以帮助我们快速地插入代码块,支持以下多个前端语言。
- JavaScript (.js)
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
- Html (.html)
- Vue (.vue)

Bracket Pair Colorizer 2
插件页面:https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
Bracket Pair Colorizer 2 可以将相匹配的大括号显示成一致的颜色,可以帮助我们方便地区分代码区间与代码块。

小结
以上就是前端开发常用的一些插件,当然还有很多优秀的插件或不是很必要、或比较偏门、或就是我不知道,所以这里没有提及。大家没事可以到 vscode 的插件市场去转转,说不定可以淘到适合你的宝贝插件。
使用 vscode 进行前端开发
1.新建一个文件夹

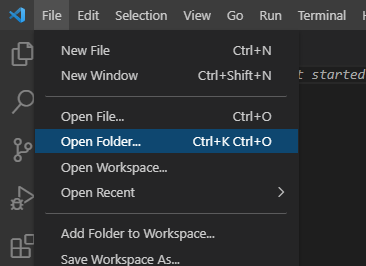
2.在 vscode 中打开文件夹

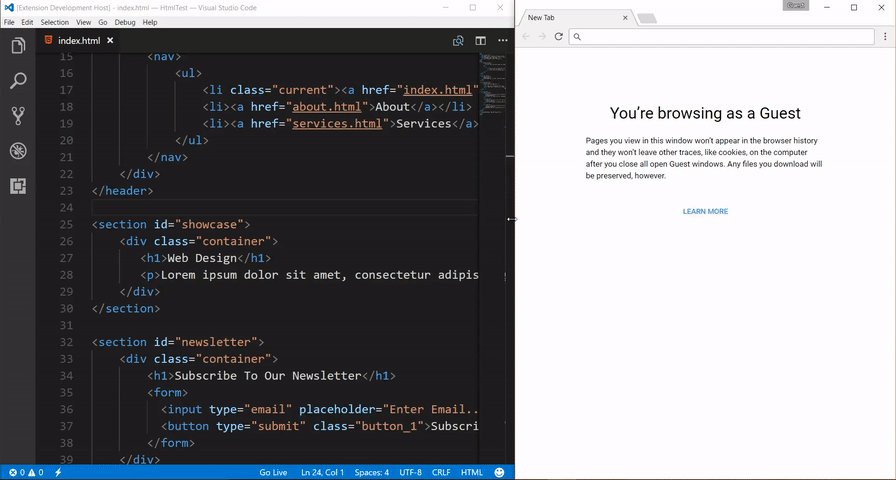
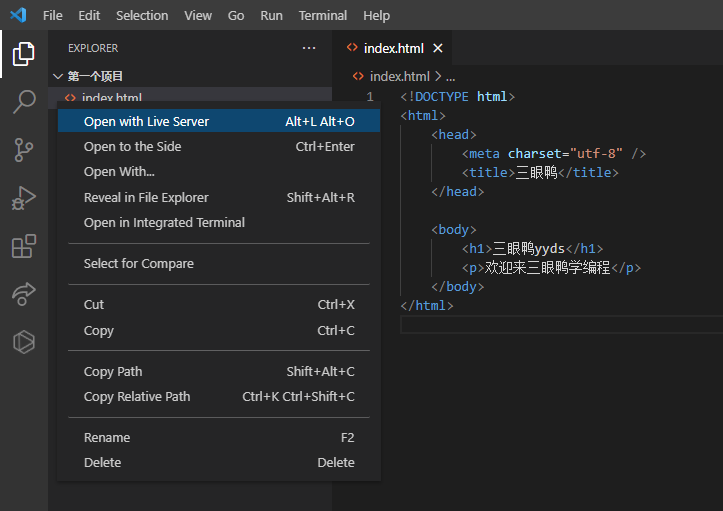
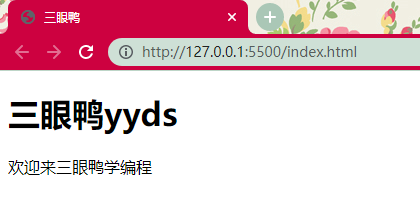
3.新建一个 HTML 文件,输入代码保存。右键 Open with Live Server 便会打开一个浏览器实时显示我们的页面。


4.尽情开发你的项目!
实战
- 试着把文中提到的几个插件都安装一下吧。
- 开始你的第一个网页前端项目。
评论
暂无评论