认识基本的 CSS 样式
浏览 690
课文
使用 HTML 搭建起基础的建筑结构后,我们需要使用 CSS 样式来对其进行一系列的装修工作了。
什么是 CSS ?
CSS 是 Cascading Style Sheets 的缩写,中文含义是层叠样式表。使用 CSS 的目的是修改 HTML 的样式或布局,比如常见的字体颜色、大小、图片宽高、背景色等等都可以通过 CSS 来设置。
我们来看一个简单的实例
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p {
color: red;
font-size: 24px;
}
</style>
</head>
<body>
<h3>同学名单</h3>
<p>鸣人</p>
<p>柯南</p>
<p>王路飞</p>
</body>
</html>
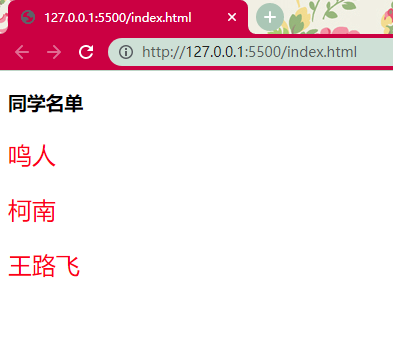
执行结果:

p 标签中的文本变大了,而且变成了红色。这就是因为我们修改了 p 标签的 CSS 样式。
你可能不清楚这些属性和值所代表的含义,我们这些先不深入,在下一期的课程再来讲解。
CSS 语法

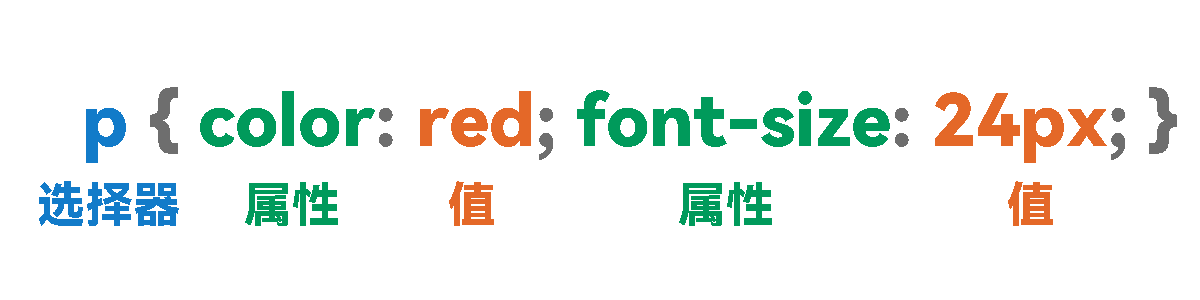
p { color: red; font-size: 24px; } 就是 CSS 样式的定义方式,其中 p 是选择器,用大括号将属性与值括起来。color: red; 就是一个属性与值,将颜色属性定义为红色,最后以 ; 作为结束。注意这里所有的符号都是英文字符。
通过上面的例子,我们学习 CSS 样式的思路就很清晰了。
- 学习选择器的使用方法
- 学习一些常用的属性
- 学习属性的取值方式
- 学习针对不同的场景设置合适的属性
我们在后面的学习中会通过多个实例反复循序渐进地就以上四点做针对性地讲解。
格式化的样式表
p {
color: red;
font-size: 24px;
}
我们在实例中看到的 CSS 样式是带了换行和缩进的,这是因为编辑器对代码进行了 格式化 , CSS 代码中的换行、缩进与空格并不会影响代码的含义,却可以使得代码 更易读更容易书写 。
以上就是一个标准的格式化后的代码,我们可以观察出一些 特点 。
- 选择器与左大括号单独一行,右大括号单独一行,属性与值单独一行。
- 选择器与左大括号间有空格,属性名后的冒号与值间有空格
- 属性名前面有缩进,通常缩进为 4个空格长度
- 属性名与值均小写字母
这些特点无需记,因为自然有编辑器帮我们完成格式化的工作。
插入样式的方法
实例中 CSS样式 的写法叫作 内部样式表,除此之外还有 外部样式表 和 内联样式 的写法,我们会在后面的学习中接触到。
三种插入样式表的方法:
- 内部样式表(Internal style sheet)
- 外部样式表(External style sheet)
- 内联样式(Inline style)
内部样式表(Internal style sheet)
如实例所示,例子中的 CSS 样式是写在 style 标签中,设置属性值 type="text/css" ,并将 style 标签放置在 head 元素中。
外部样式表(External style sheet)
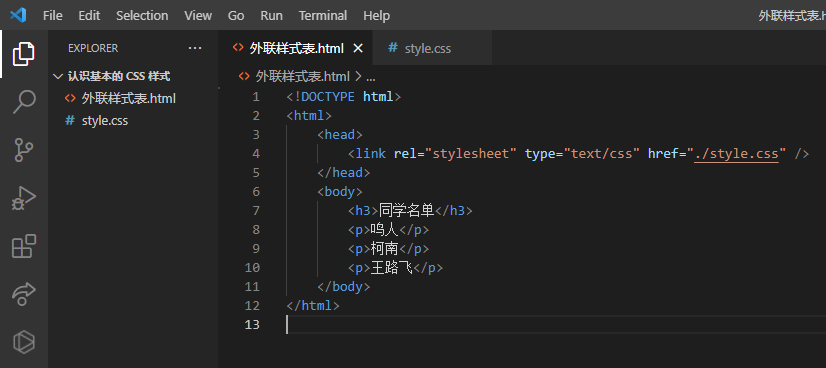
外联样式表.html 文件:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="./style.css" />
</head>
<body>
<h3>同学名单</h3>
<p>鸣人</p>
<p>柯南</p>
<p>王路飞</p>
</body>
</html>
style.css 文件:
p {
color: blue;
font-size: 10px;
}
此时项目结构如下图:

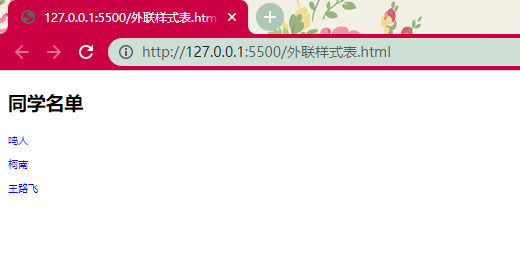
运行结果:

为什么使用外部样式表?
既然能把样式写到同一个文件当中,为什么我们要写到外部文件中,再进行引用?有点脱裤子放屁。这是因为我们可以把多个页面都相同的样式定义到单独的样式文件中,再分别引入,用编程术语来说就叫 代码的复用 。比如很多网站的按钮样式都是统一的,字体大小颜色粗细都是统一的,就可以把这些页面间统一的样式定义到外部样式文件中。
内联样式(Inline style)
<!DOCTYPE html>
<html>
<body>
<h3>同学名单</h3>
<p style="font-size: 20px; color: green">鸣人</p>
<p>柯南</p>
<p>王路飞</p>
</body>
</html>
运行结果:

内联样式表是通过对元素的属性 style 赋值实现的,只会对当前的元素起效。
如果存在多个样式表会如何?
如果多个样式表应用到一个元素上,不冲突的属性会并存,冲突的属性则会按照优先级顺序应用优先级最高的样式。
优先级如下:
内联样式 > 内部样式 > 外部样式 > 浏览器默认样式
评论
暂无评论