认识更多的 HTML 元素
浏览 700
课文
学 HTML 就像搭建一栋建筑物,需要我们针对不同的结构选择不同的元素。认识更多的常用元素,可以让我们在写代码的时候有更多的选择空间。
文本元素
接下来我们还是通过一个例子,来认识下文本相关的元素。
<!DOCTYPE html>
<html>
<body>
<b>加粗文本</b>
<i>斜体文本</i>
<u>下划线文本</u>
<s>删除线文本</s>
<small>小号文本</small>
<sup>上标文本</sup>
<sub>下标文本</sub>
<code>代码文本</code>
<strong>重点文本</strong>
<em>强调文本</em>
<ins>插入文本</ins>
<del>删除文本</del>
</body>
</html>
运行代码,我们会发现跟 p 标签不一样的是,这些标签内容都显示在了一行上面。这是因为 p 标签属于 块级元素 ,而例子中的标签则都属于 行内元素(内联元素) 。
块级元素:
- 独占一行,默认宽度为
父元素的最大宽度,默认高度为元素内容的高度。 - 有宽高属性,可以设置宽高的长度。
内联元素:
- 可以与其他行内元素共处一行。
- 不可以设置宽高,默认宽高为
元素内容的宽高。
如果想让这些标签内容呈现换行,我们有几个办法。
- 用
p标签等块级元素把以上元素包裹起来。 - 通过
css样式将以上元素修改为块级元素。 - 在每个元素后面加上
<br />(换行)标签。
我们用最简单易懂的第三种方法, 给每个元素后面加上 <br /> 标签。
<!DOCTYPE html>
<html>
<body>
<b>加粗文本</b><br />
<i>斜体文本</i><br />
<u>下划线文本</u><br />
<s>删除线文本</s><br />
<small>小号文本</small><br />
<sup>上标文本</sup><br />
<sub>下标文本</sub><br />
<code>代码文本</code><br />
<strong>重点文本</strong><br />
<em>强调文本</em><br />
<ins>插入文本</ins><br />
<del>删除文本</del><br />
</body>
</html>
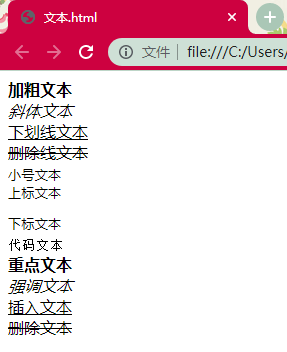
执行效果:

细心的同学可以发现, b 与 strong 都是加粗字体, i 与 em 都是斜体, u 与 ins 都是下划线等等。
这是因为 strong 、 em 、 ins 等等属于 语义化标签,分别表示 重点 、 强调 、 插入 的元素, 它只是刚好在主流的浏览器上表现为 粗体 、 斜体 、 下划线 等形式。
语义化标签是可以通过标签名就能推测出其元素类型的一类标签,简单说就是具有语言含义的一类标签。
比较推荐大家日常使用语义化的标签,对于我们比较容易记忆,对于一些搜索引擎的爬虫能更好地帮助它们抓取重点。
列表元素
少不了的,我们要经常展示一些列表,依旧是通过一个实例来学习。
<!DOCTYPE html>
<html>
<body>
<h3>学生名单</h3>
<!-- 无序列表 -->
<ul>
<li>鸣人</li>
<li>柯南</li>
<li>王路飞</li>
</ul>
<h3>成绩排名</h3>
<!-- 有序列表 -->
<ol>
<li>柯南 - 99分</li>
<li>鸣人 - 70分</li>
<li>王路飞 - 50分</li>
</ol>
</body>
</html>
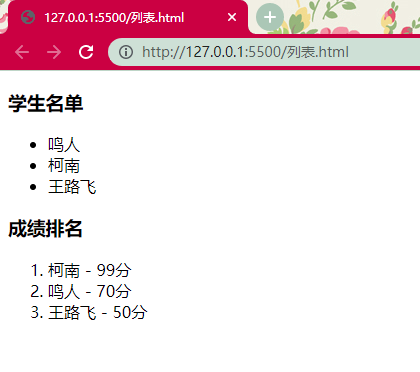
执行结果:

**ul 标签:** 无序列表标签,我们通常用来表示一些跟顺序无关的元素。比如这里班级的学生名单,排名不分先后。在浏览器中会以 圆点作为列表项的起始。
**ol 标签:**有序列表标签,顾名思义会拿来展示一些顺序相关的元素。比如这里的成绩排名,就是按从高到低展示。在浏览器中会以 数字 从 1 到 n 作为列表项的起始。
**li 标签:**列表项标签,放置在 ul 或 ol 标签中。
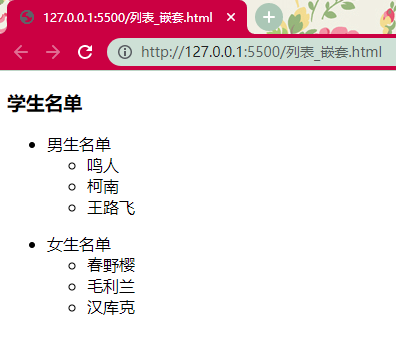
值得一说的是,列表项的标签内容也可以是一个列表。
请看实例:
<!DOCTYPE html>
<html>
<body>
<h3>学生名单</h3>
<ul>
<li>
男生名单
<ul>
<li>鸣人</li>
<li>柯南</li>
<li>王路飞</li>
</ul>
</li>
</ul>
<ul>
<li>
女生名单
<ul>
<li>春野樱</li>
<li>毛利兰</li>
<li>汉库克</li>
</ul>
</li>
</ul>
</body>
</html>
执行效果:

评论
暂无评论