JavaScript 基础
Document
运算符
深入数据和类型
函数进阶
原型、继承
类
浏览器存储
Web API
事件
错误处理
异步编程
网络请求
模块
练习
实例
工具与规范
软件架构模式
设计模式
做网站开发时都会有调试代码的需求,而且也需要一个地方来显示 JavaScript 执行中的错误。这些信息不需要被用户看到,基本都会在开发者工具中的控制台显示。
$$tip
开发中经常使用 console.log 函数将数据输出到控制台显示,以便时刻理解数据的变化方便调试。
$$
$$jsdemo$$
console.log('运行代码,文本将会在控制台显示')
在 Chrome 浏览器上按下 F12 可以打开开发者工具,在开发者工具有一个控制台的标签页。这便是本文的主角。

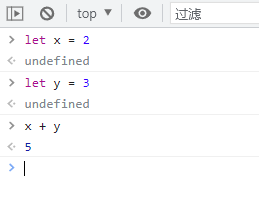
单行执行
在控制台罗列的信息下方有一个 > ,在这里可以输入并执行 JavaScript 的代码, enter (回车)之后便会立刻执行,并同时返回表达式的值。

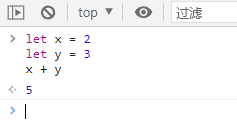
多行执行
在输入时按下 shift + enter 便可以输入多行,等到最终再按回车一次执行多行代码。